WebGL & Raytracing Exploration
The video above demonstrates an implementation of frustum culling in WebGL. You can toggle between having frustum culling on and off to visualize which meshes are culled. For instance, in the video, when the frustum isn’t updated with the player’s location and rotation, you will notice that the meshes outside of the frustum aren’t rendered. The HUD also keeps track of the triangle count, which is a good indicator of the frustum culling functioning as intended.
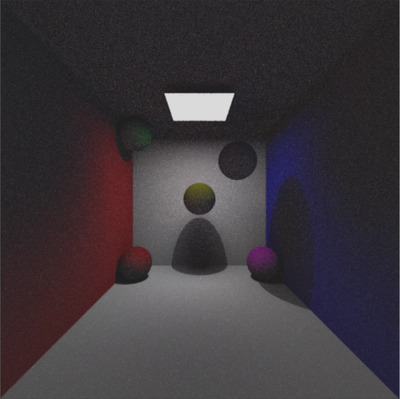
I also created a simple raytracer in JavaScript.